Bài viết được biên tập bởi chị Tố Uyên, chủ nhân blog In Metime
Bài viết này đi kèm một video (có phụ đề tiếng Việt) để giúp bạn theo dõi từng thao tác một cách dễ dàng hơn.
Với nội dung sáng tạo, bảng màu là yếu tố vô cùng quan trọng!
Bảng màu thậm chí còn quan trọng hơn cả logo!
Nếu bạn làm sáng tạo nội dung trên Internet, như YouTuber, podcaster, blogger … hoặc những công việc chế tác, như làm gốm, nhạc sĩ, họa sĩ… , thì bạn đang sở hữu một thương hiệu cá nhân.
Để giúp khán giả dễ dàng nhận ra thương hiệu của bạn ngay khi nhìn thấy bài đăng trên Instagram hoặc YouTube, bạn cần một bộ nhận diện thương hiệu đủ mạnh mẽ.
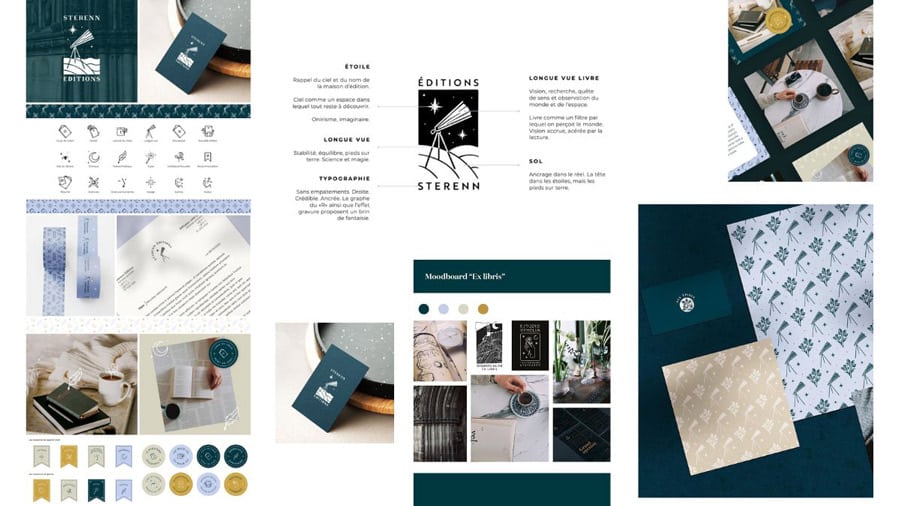
Giải pháp tối ưu để xây dựng một danh tính trực quan mạnh mẽ là trao quyền cho một chuyên gia chỉ đạo nghệ thuật – Art Director (A.D.). Chuyên gia này sẽ giúp bạn định nghĩa tất cả các yếu tố nhận diện thương hiệu, với logo, hệ thống màu sắc, kiểu chữ, các yếu tố đồ họa… Như ví dụ của các yếu tố nhận diện của nhà xuất bản Sterenn, được xây dựng bởi Lucile Escallier, một trong những khách mời từng xuất hiện trên blog của tôi trong serie Họa sĩ minh họa: chuyện nghề.

Nhưng nếu việc thuê A.D. không phải là ưu tiên hoặc không nằm trong ngân sách của bạn ở thời điểm hiện tại, trong khi bạn vẫn muốn nhấn mạnh sự độc nhất, khác biệt với các thương hiệu khác và tăng độ chuyên nghiệp cho thương hiệu của bạn thông qua nội dung trực tuyến, lời khuyên của tôi là bạn đừng lãng phí thời gian “vò đầu bứt tai” để tạo một ra logo. Điều bạn cần làm ngay là chọn ra một bảng màu!
Tất nhiên, tôi không phủ nhận tầm quan trọng của logo, nhưng logo không thể truyền tải nhiều được như bảng màu. Bảng màu hiện hữu trên tất cả các nội dung của thương hiệu, trong khi logo chỉ là một yếu tố đơn lẻ.
Màu sắc bạn sử dụng trong mỗi bài đăng, mỗi tác phẩm có thể ảnh hưởng đến cách khán giả nhìn nhận về thương hiệu cá nhân của bạn. Màu sắc có thể giúp tạo ra một bầu không khí đặc biệt hoặc gợi lên các cảm xúc cụ thể ở khán giả, giúp họ nhớ đến bạn lâu hơn.
Ví dụ về sức mạnh của bảng màu thương hiệu
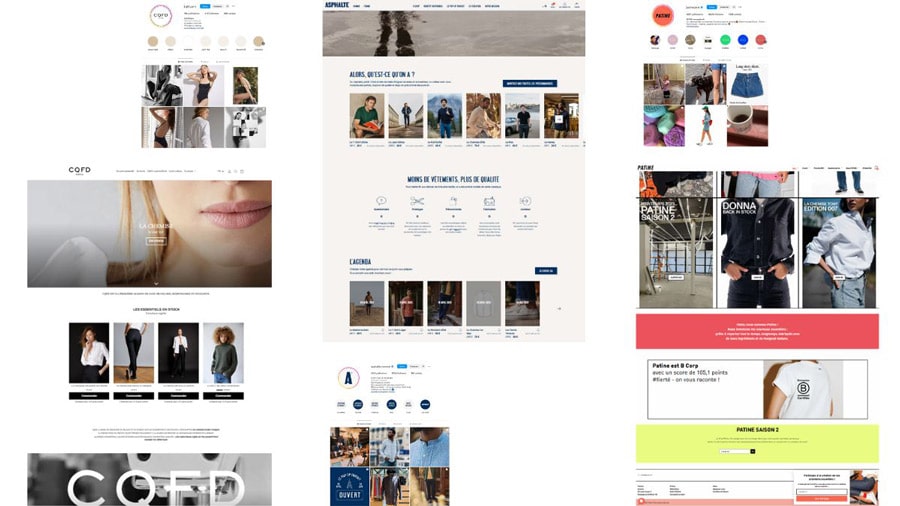
Dưới đây là ba thương hiệu thời trang, chỉ hoạt động với mô hình đặt trước, tập trung vào lĩnh vực bảo vệ môi trường, thúc đẩy tiêu dùng có trách nhiệm và tính bền vững của trang phục.

Dễ thấy, CQFD sử dụng các màu đen, trắng, be, để tôn lên hình ảnh của một thương hiệu sang trọng, thanh lịch và nghiêm túc. Trong khi đó, các màu được lựa chọn bởi Asphalte nhấn mạnh tính ổn định, đơn giản và bền bỉ của thương hiệu. Còn những màu sặc sỡ của Patine lại thể hiện tinh thần hiện đại, sống động và tích cực.
Ba sai lầm thường gặp khi lựa chọn bảng màu.
Trong quá trình trao đổi với khách hàng, tôi tổng hợp được ba vấn đề phổ biến nhất mà những người sáng lập thương hiệu cá nhân thường gặp phải:
- Bắt chước một nhà sáng tạo mà chúng ta ngưỡng mộ: Màu sắc được chọn sẽ góp phần khơi gợi những cảm xúc mà bạn muốn kích hoạt ở khán giả. Nhưng làm thế nào để bạn trở khác biệt nếu sao chép yếu tố nhận diện hình ảnh của người khác ?
- Lựa chọn trong số những bảng màu đẹp trên Pinterest hoặc Canva: Mặc dù các bảng màu được đề xuất đều hài hòa và thẩm mỹ, nhưng bạn sẽ loay hoay với hàng trăm lựa chọn, không chắc chắn được chúng có phù hợp với nội dung của mình không?
- Chọn màu theo lý thuyết “tâm lý của màu sắc”: Bạn muốn chọn màu đen vì tính mạnh mẽ và sang trọng của nó. Nhưng làm thế nào để bạn đảm bảo rằng công chúng sẽ nhìn bạn như là một thương hiệu cao cấp chứ không gợi lên cảm giác u sầu?
3 bước đơn giản và nhanh chóng để xác định bảng màu của bạn
Mặc dù không thể thay thế cho công việc của một A.D. “chính hiệu”, phương pháp này sẽ giúp bạn giữ cho hình ảnh được nhất quán, tăng độ chuyên nghiệp và tiết kiệm thời gian để tập trung vào sáng tạo nội dung – cốt lõi trong công việc của bạn.
Những màu sắc này phải xuất phát nội dung và tinh thần của thương hiệu bạn sáng lập. Nói đơn giản, bảng màu được lựa chọn cần bắt nguồn từ CHÍNH BẠN.
Dưới đây là gợi ý của tôi với 3 bước đơn giản sẽ giúp bạn lựa chọn được màu sắc phù hợp cho mình:
- Chọn 10 bức ảnh bạn thích nhất, phản ánh trọn vẹn nhất không khí, tinh thần và giá trị của nội dung của bạn. Hãy lấy những tấm ảnh mà bạn nghĩ mình sẽ sử dụng trên trang web, facebook, Instagram của mình. Sau đó, ghép chúng lại thành một hình ảnh duy nhất.
- Dùng công cụ miễn phí trên Internet để tự động xác định bảng màu gồm 3 đến 5 màu từ chính bức ảnh ghép này. Chúc mừng, bạn đã có bảng màu chính rồi! Vì xuất phát từ cuộc sống hàng ngày, thẩm mỹ, và sở thích của bạn, thể hiện qua 10 bức ảnh được chính bạn lựa chọn, bảng màu này thường sẽ phù hợp với phần lớn nội dung bạn sáng tạo.
- Tiếp tục dùng công cụ miễn phí để tạo ra một bảng màu phụ bằng cách sử dụng phiên bản nhạt hơn của các màu trong bảng màu chính. Việc có một bảng màu chính và một bảng phụ sẽ giúp bạn linh hoạt hơn khi thiết kế, dành cho màu nền, màu chữ, màu ảnh…
Từng bước tạo bảng màu với những công cụ miễn phí
Để minh họa cách triển khai phương pháp này, tôi sẽ lấy ví dụ cụ thể nhé !
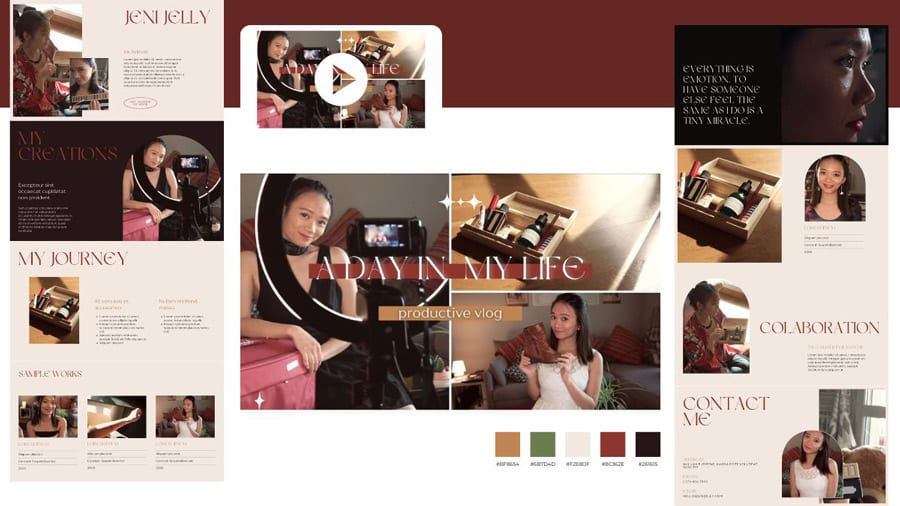
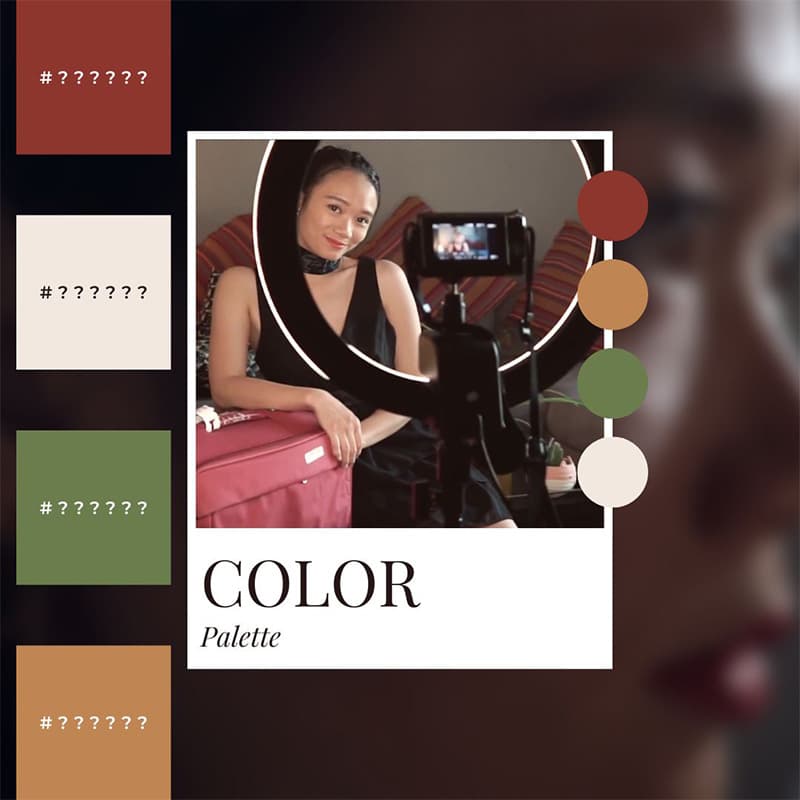
Chúng ta sẽ tạo ra một bảng màu cho một nhân vật trong một bộ phim ngắn của tôi: Jeni Jelly – một YouTuber về lối sống và làm đẹp, chuyên về các sản phẩm thuần chay.
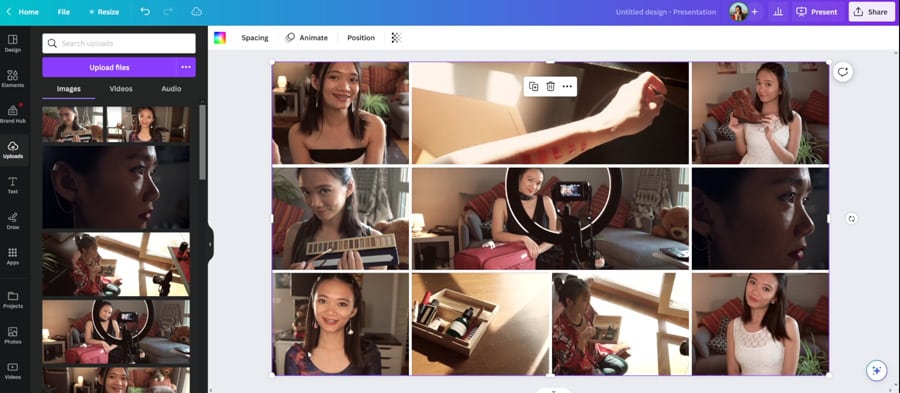
Bước 1: Tạo ảnh ghép
Sử dụng công cụ Canva để tạo một bức ảnh ghép từ 10 bức ảnh đã được chọn từ trước:

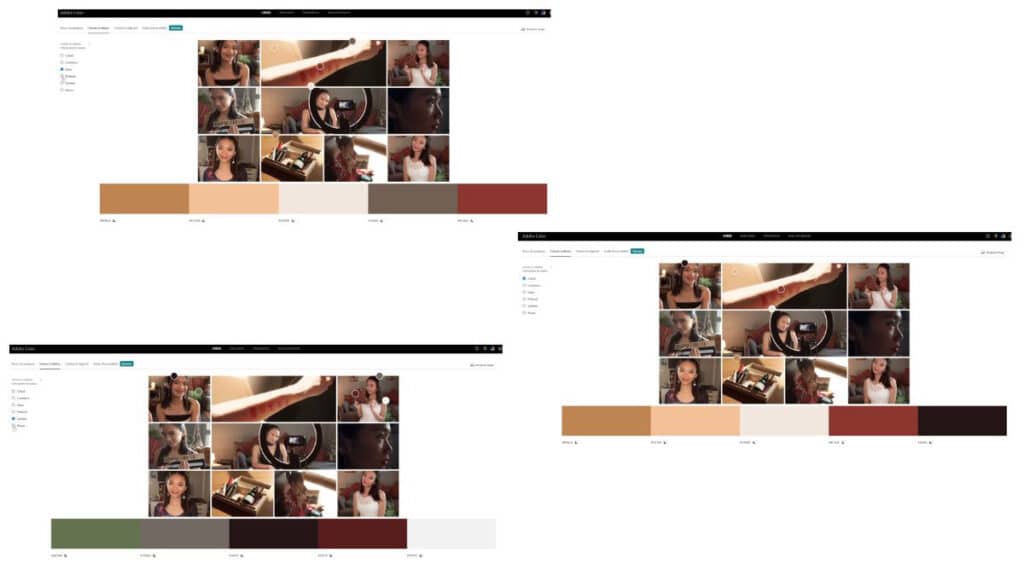
Bước 2: Trích xuất bảng màu
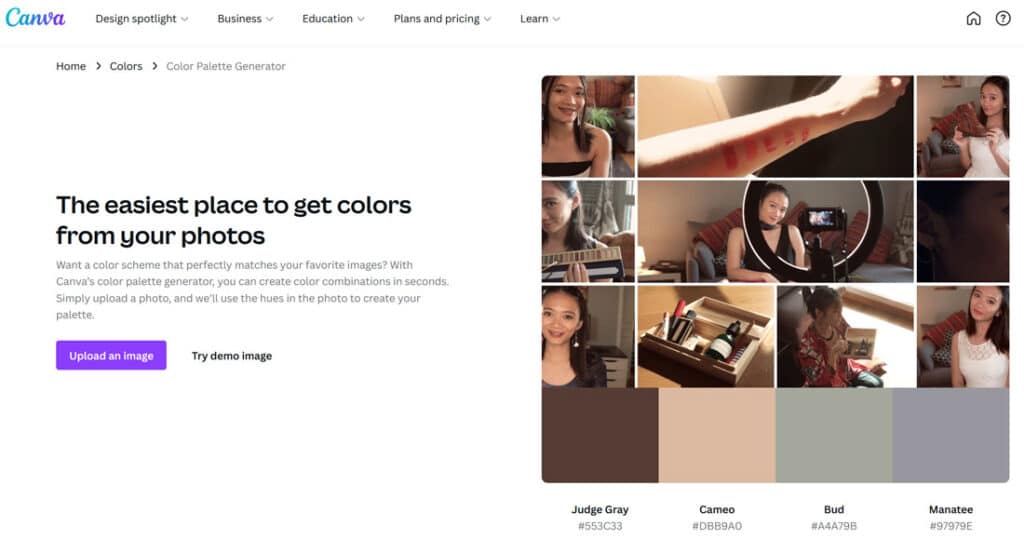
Công cụ 1: Canva Color Palette Generator

Nếu bạn hài lòng với kết quả được đề xuất, xin chúc mừng! Bạn đã có được bảng màu chính của mình. Nhưng nếu không thì sao?
Trong ví dụ của chúng ta, bảng màu được đề xuất bởi Canva Color Palette Generator hợp lý và phù hợp với các giá trị về môi trường mà Jeni đại diện. Nhưng tôi nghĩ rằng các màu này hơi…tẻ nhạt và nghiêm túc so với nội dung của Jeni.
Chúng ta hãy thử một công cụ khác:
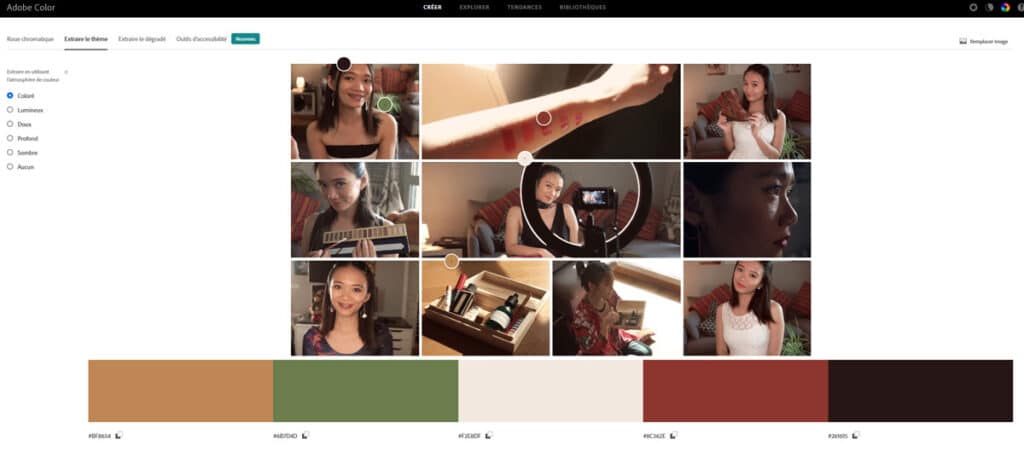
Công cụ 2: Adobe Color
Công cụ này cho phép chúng ta có nhiều lựa chọn hơn, đề xuất ra các bảng màu dựa vào bầu không khí tạo bởi màu sắc (sáng, tươi, mềm, sâu…)

Trong trường hợp của Jeni, tôi rất thích bảng màu dựa trên bầu không khí “tươi”.
Nhưng Jeni phải tuân thủ một số yêu cầu từ các thương hiệu mỹ phẩm cô hợp tác: sản phẩm của họ phải được giới thiệu với các yếu tố đồ họa màu xanh lá cây, nhấn mạnh cam kết của họ với môi trường.
Vì vậy, chúng ta có thể thay đổi một màu trong bảng màu được đề xuất bởi Adobe Color thành màu xanh lá cây, bằng cách di chuyển con trỏ vào khu vực màu xanh lá cây trên ảnh.

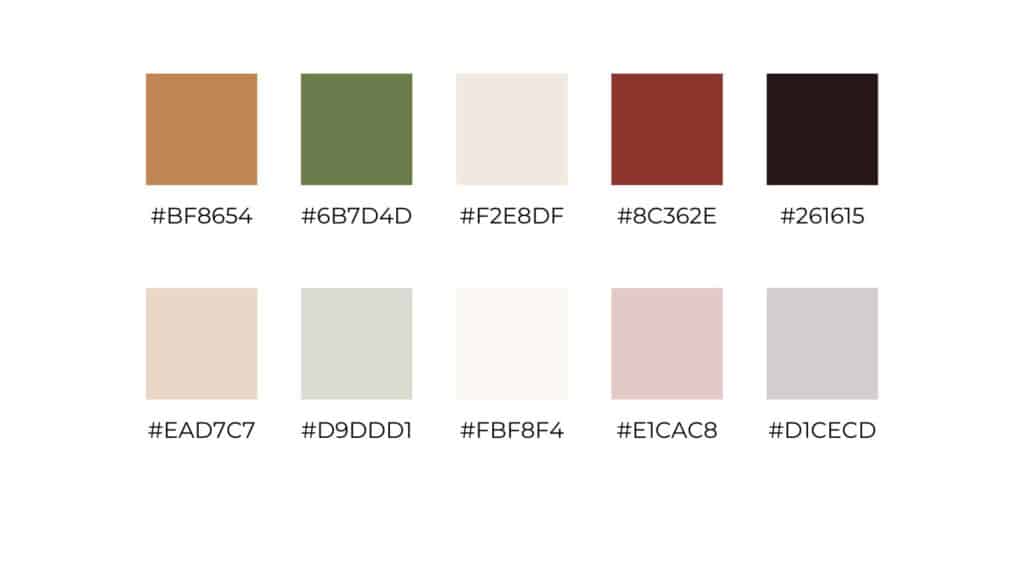
Bước 3: Xây dựng bảng màu phụ
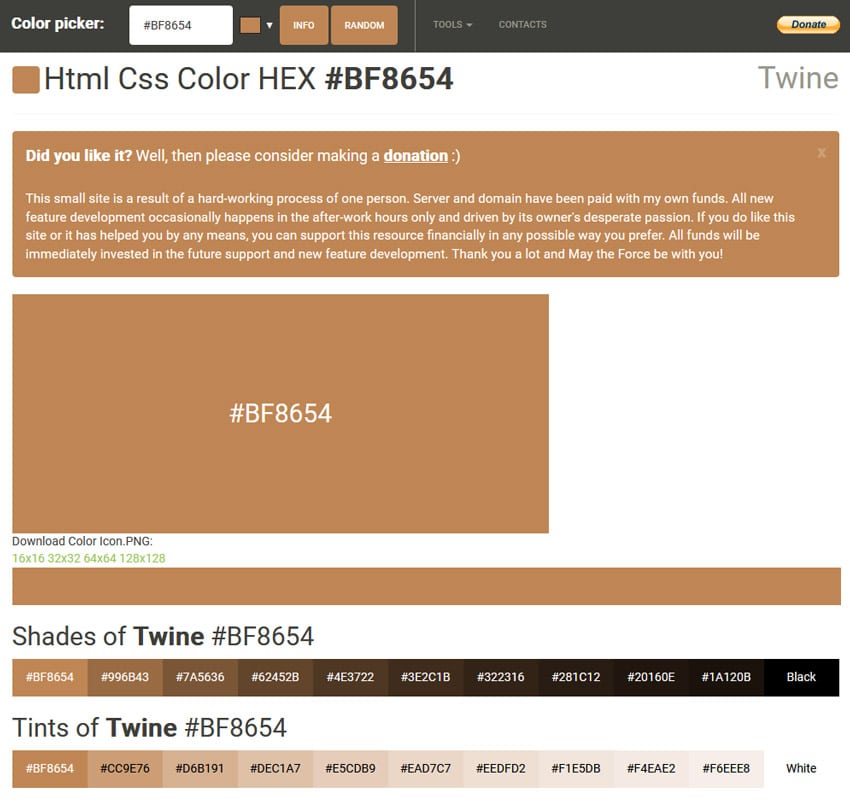
Công cụ: Html Css Color
Sao chép mã HEX (mã gồm 6 ký tự, đằng sau dấu #) của mỗi màu trong bảng màu chính vào Html Css Color để có được một danh sách các màu nhạt và đậm hơn, cùng “họ hàng” với màu chính.

Chọn một phiên bản màu nhạt hơn của mỗi màu trong bảng màu chính để điền vào bảng màu phụ của chúng ta.
Và đây là kết quả:

Giờ thì chúng ta sẽ làm gì với bảng màu này?
Đây mới là lúc bạn nên xem xét « tâm lý màu sắc » để xác định một màu sắc phản ánh tốt nhất tinh thần thương hiệu và nội dung của bạn trong bảng màu chính.
Ở đây, tôi sẽ chọn màu sắc đỏ, vì màu đỏ thường gợi đến sự nhiệt huyết, lòng đam mê, tính hành động, đây đều là những tính cách có sẵn trong Jeni. Vì Jeni nhìn rất hiền lành, nữ tính nên màu đỏ trong những nội dung sẽ giúp nhấn mạnh được phần « nhiệt huyết, đam mê, sẵn sàng hành động », thường không hiện rõ nếu chỉ nhìn ảnh chụp hoặc video thô của cô ấy.
Đỏ sẽ là MÀU CHỦ ĐẠO – dùng cho tiêu đề của video, tên thương hiệu trên trang web…
Các màu còn lại sẽ được sử dụng cho các yếu tố thiết kế khác, chẳng hạn như: nút bấm, banner, đường viền…
Áp dụng bảng màu của chúng ta vào trang web của Jeni và thumbnail cho video mới của cô ấy:

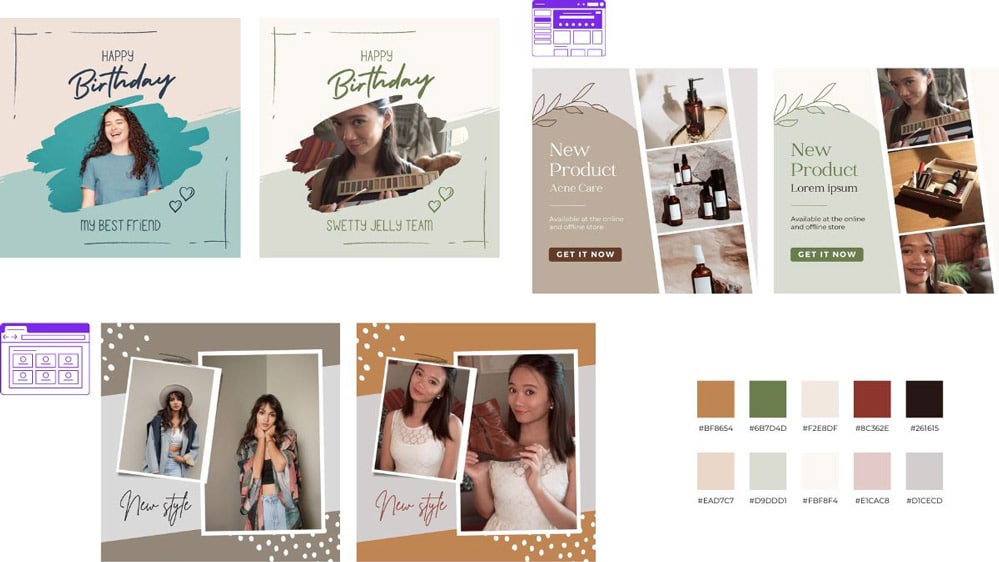
Nếu bạn sử dụng các mẫu template của Canva để tạo các bài đăng, đây là một mẹo rất đơn giản để áp dụng bảng màu: Hãy thay thế các màu nhạt trong mẫu bằng các màu trong bảng phụ, và thay các màu đậm bằng màu trong bảng chính.

Một giải pháp khác rất hiệu quả để tạo ra một nhận diện thương hiệu độc đáo và đáng nhớ
Cách kỳ diệu này chính là tích hợp các hình vẽ minh họa vào các yếu tố truyền thông của bạn (trên trang web của bạn, trên banner Facebook hoặc YouTube hoặc trong các bài đăng trên Instagram hoặc LinkedIn).
Hình vẽ minh họa cung cấp một mức độ tự do và sáng tạo lớn hơn so với các hình stock hoặc hình chụp. Khi một hình vẽ minh họa được vẽ độc quyền, nó có thể truyền tải một câu chuyện, các giá trị và tinh thần cụ thể để tăng cường độ nhận diện thương hiệu.
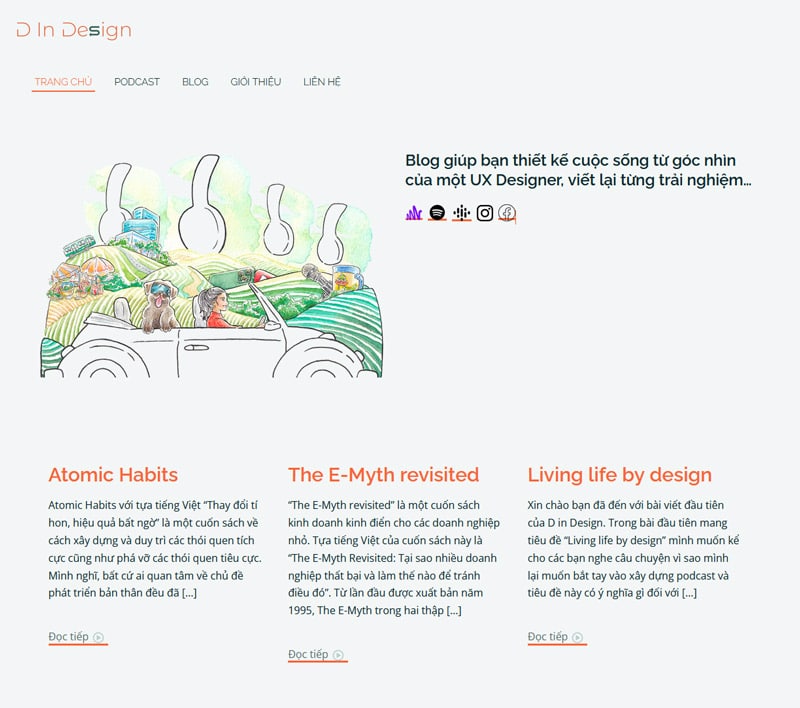
Một hình minh họa cũng có thể được tạo ra dựa vào bảng màu của bạn, như ví dụ dưới đây của D in Design, với hình minh họa kể câu chuyện về con đường của chị Diệp và cơ duyên dẫn đến việc chị quyết định sáng tạo nội dung:

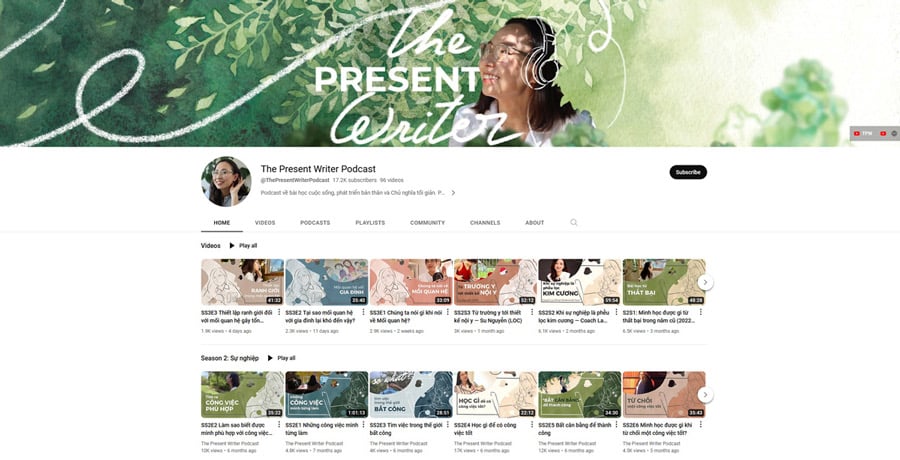
Hoặc là banner trên kênh YouTube của The Present Writer Podcast, tái tạo không khí của một “khu vườn xanh yên tĩnh”, như tên mà độc giả đã đặt cho podcast và blog của chị Chi Nguyễn.

Hoặc lại là logo của Petites Pattounes, cho phép Rosagnigny, cô mèo yêu đã qua đời của người sáng lập, được mãi mãi là một phần trong cuộc phiêu lưu đầy lấp lánh của chủ nhân.

Tôi hy vọng phương pháp được giới thiệu trong bài viết này sẽ hữu ích cho bạn.
Nếu bạn có câu hỏi hay muốn hợp tác cùng tôi cho một dự án minh họa thì đừng ngại nhắn tôi qua trang Liên hệ nhé.
Và tôi hy vọng thương hiệu cá nhân của bạn sẽ phát triển mạnh mẽ và mang lại niềm hạnh phúc cho bạn mỗi ngày.
Keep creating!
Từ Hà An
*Vui lòng đọc kỹ thông tin về Bản Quyền trước khi sao chép hoặc trích dẫn nội dung và hình ảnh của blog tuhaan.com









Flav
Bài này rất hay và hữu ích chị An ơi 🥰
Em sẽ áp dụng cho một dự án thương hiệu nhỏ sắp tới 😚
Tu Ha An
Comment này của em đã khiến bài viết hoàn thành được sứ mệnh của nó rồi đấy ☺🥰 Cảm ơn em. Hi vọng là dự án thương hiệu của em sẽ thành công như ý nhé.
Phan Nguyen
Bài viết rất hữu ich ạ. trước giờ em cũng hay gặp khó khăn trong việc lựa chọn màu sắc cho một thiết kế của khách hàng cũng như của cá nhân. Cám ơn bài chia sẻ của chị nhiều!
Tu Ha An
Cảm ơn chia sẻ của em nhé. Chị rất vui vì bài viết đã giúp cho công việc của em được dễ dàng hơn chút xíu 😉