Edité par Jo, mon éditrice en cheffe
Promis, ceci est un article court sur l’illustration client
Bien que je vous aie déjà partagé des coulisses de commandes clients, vous avez sûrement remarqué que ces projets étaient soit fictifs (article Une illustration de A à Z (commande client) : quand la discipline est la base de la magie), soit impliquaient une cliente qui se trouve être aussi l’une de mes meilleures amies (article Les coulisses d’un vrai projet d’illustration client).
Du point de vue professionnel, cela ne change en rien ma démarche créative. Cependant, je comprends tout à fait que cela puisse sembler biaisé pour vous, mes lecteur.trice.s.
La plupart de mes articles de blog détaillant les coulisses de mes créations, y compris le projet 100% professionnel (article Designer la couverture pour « Un livre sur le minimalisme », ou une histoire de chance) font souvent plus de 3000 mots. Leurs versions vidéo durent de 7 à 20 minutes (même après avoir été raccourci par rapport au texte original).
C’est pourquoi je voudrais proposer un format plus concis et direct, centré sur les coulisses d’une véritable commande client professionnelle.
Cet article est accompagné d’une vidéo :
Pour qui j’illustre ?
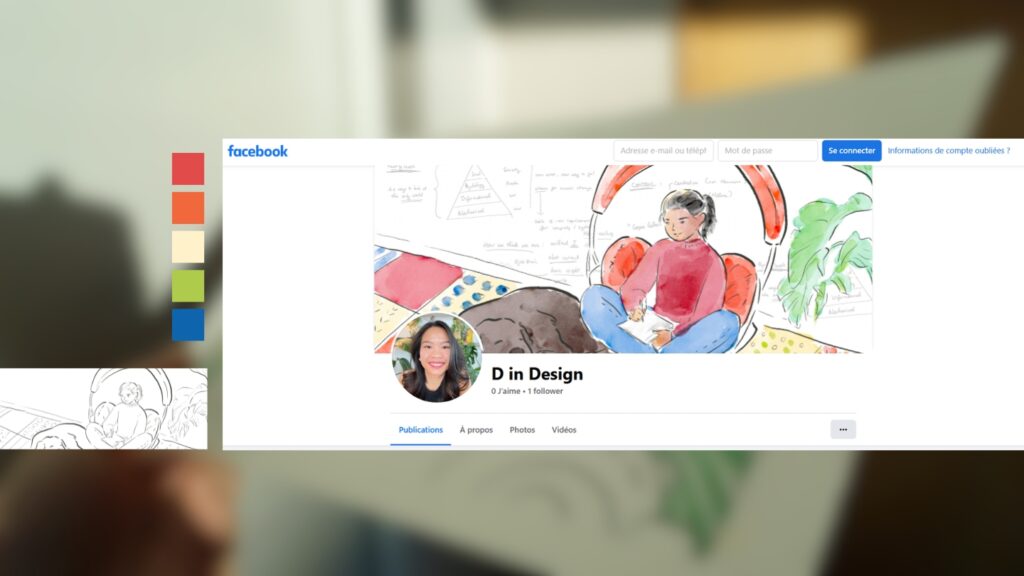
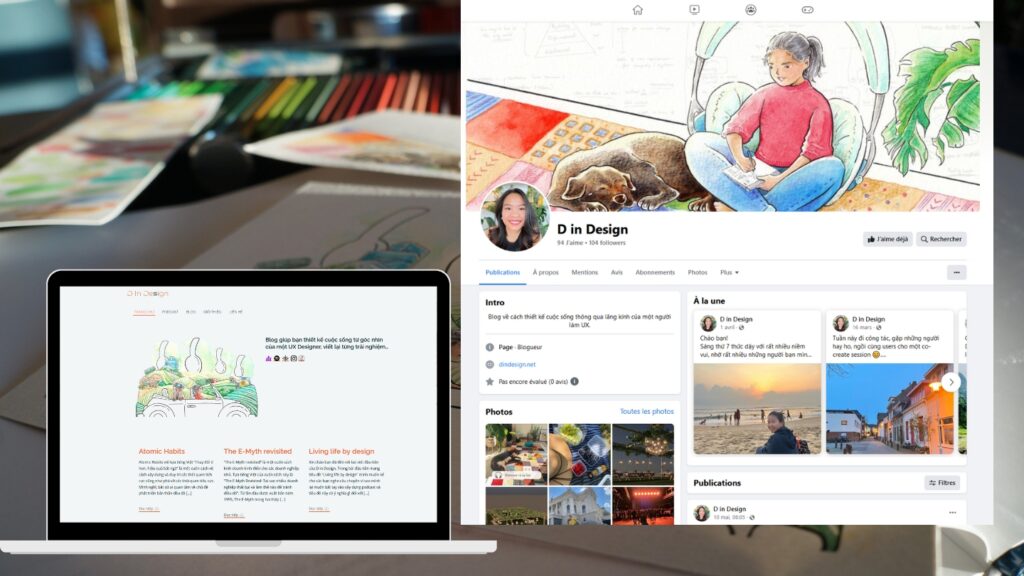
Ma cliente, Diệp Nguyen, est une UX designer (un.e designeur.se qui cherche à améliorer l’expérience utilisateur) lançant sa marque : D in Design, axée sur le podcast et l’application de l’UX design dans la construction d’une vie épanouie. Étant donné que sa marque était toute nouvelle, elle avait besoin d’éléments visuels percutants et personnalisés.
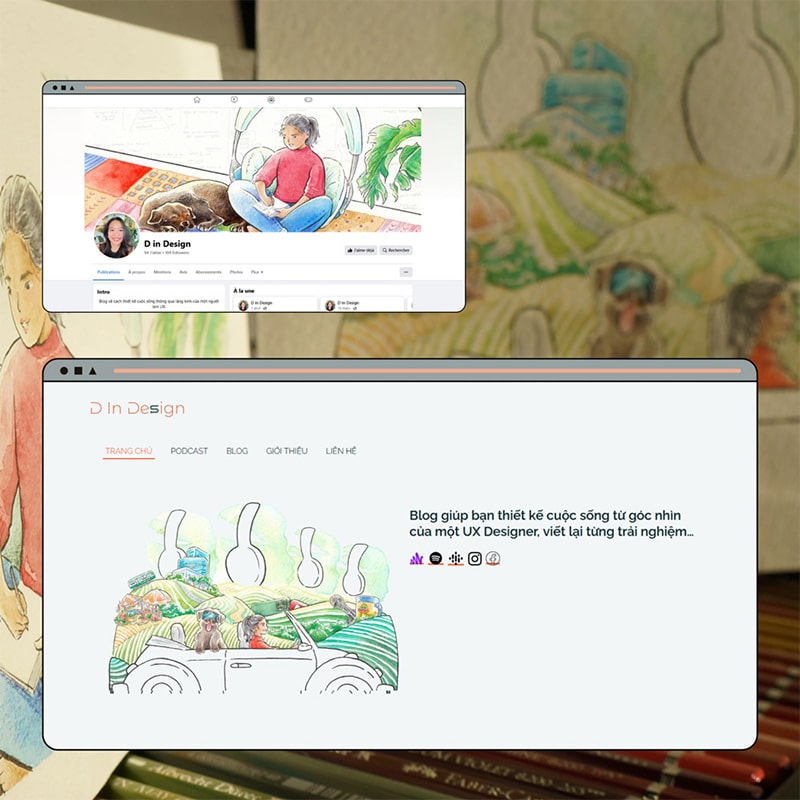
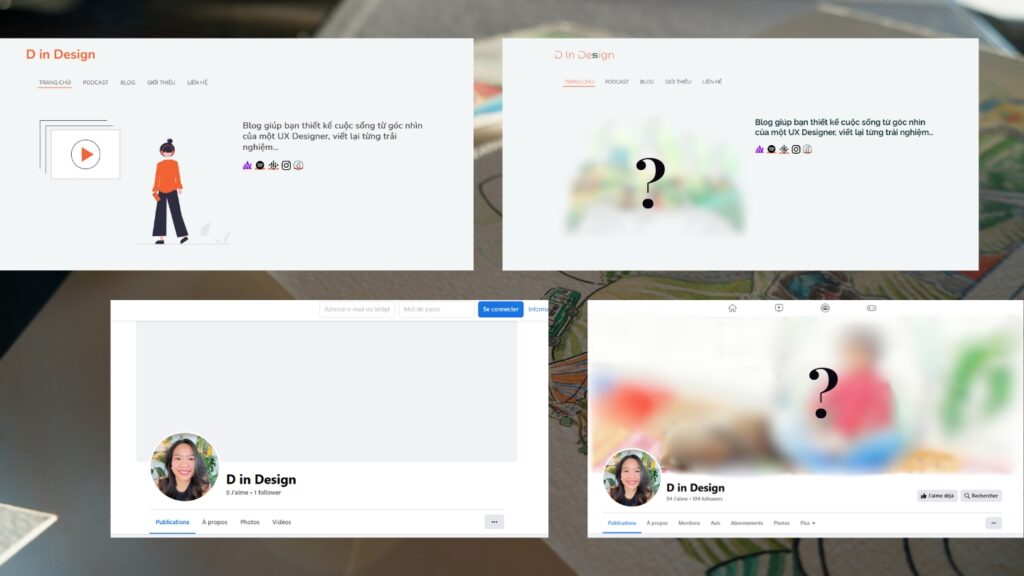
C’est ainsi qu’elle a fait appel à mes services pour la création de 2 illustrations : une pour la bannière de sa page Facebook et une autre pour son site web.
Quoi dessiner dans ce projet illustration client ?
Le brief
« Toute commande client commence par un brief. » C’est ce que j’ai toujours mentionné dans mes articles et vidéos. Mais en réalité, il y a des briefs plus détaillés que d’autres.
Voici les besoins de Diệp, définis dans le devis qui encadrait notre collaboration :
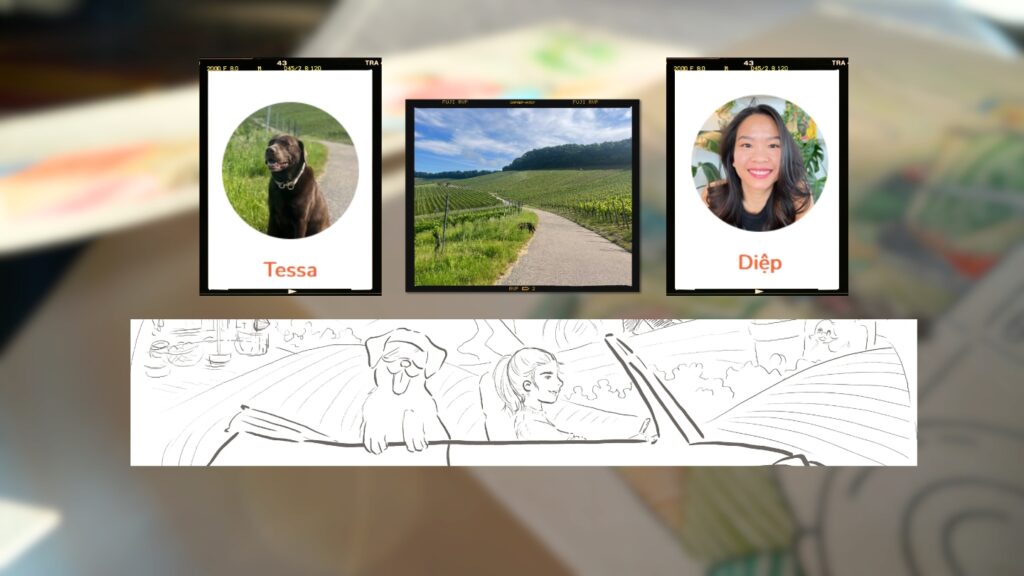
- Personnage à dessiner : Diệp et son chien, Tessa
- Détails à faire paraître : Podcast et vidéo, et les éléments qui représentent l’histoire de Diệp ainsi que l’état d’esprit de sa marque D in Design
- Les couleurs à respecter : la couleur orange et vert menthe de la charte graphique de D in design
Dans le cas de Diệp, bien que ses besoins soient clairs, les instructions spécifiques pour les illustrations ne sont pas mentionnées, laissant ainsi un large champ de possibilités à la créativité.

L’importance du dialogue pour une illustration client authentique
Comme je n’ai pas une connaissance préalable de son histoire ni des créations issues de son projet D in Design, une étape s’impose : le Brainstorming.
Nous avons fixé une séance de deux heures pour qu’elle puisse tout me raconter.
Techniquement, cette étape n’est pas obligatoire, mais je refuse de me contenter de créer simplement un joli dessin. Pour moi, il est essentiel que l’illustration lui ressemble, qu’elle reflète ses valeurs, son ADN, son histoire personnelle avec force et clarté. Et plus important encore, il faut que les illustrations résonnent avec son public.
C’est lors de ces discussions que j’identifie les éléments cruciaux à inclure, ceux à dissimuler dans l’illustration et le fil conducteur.
Ce n’est qu’après cette session de brainstorming, où, par la même occasion, elle m’a persuadé de devenir future auditrice de son podcast (😍), que les idées commencent à germer.
Nous nous sommes donc donné rendez-vous la semaine suivante pour passer à la prochaine étape :
Le rough sketch & les détails significatifs dans une illustration client
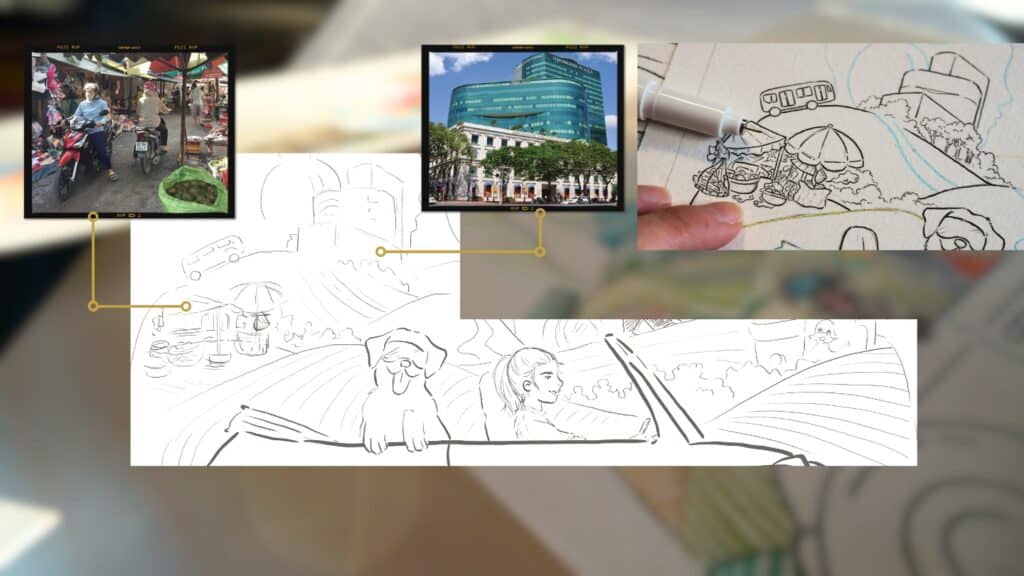
Les esquisses prenaient forme assez naturellement. C’est surtout parce que Diệp m’a envoyé toutes les références des éléments importants que nous avons convenus de mettre en avant.
Aucun détail n’est laissé au hasard.
Concept d’illustration pour la bannière Facebook
L’idée est de créer quelque chose de plutôt intime et proche avec les futurs followers.
J’ai choisi d’illustrer Diệp avec Tessa alors qu’elle travaille sur ses idées UX sur ses appareils, vu qu’elle est plus encline au numérique qu’au papier, dans son coin préféré : le coin cocooning de son chez elle, dédié au yoga.
Mais pour une touche de créativité et d’évasion, elle sera assise dans un énorme casque représentant le cœur de sa marque : le podcast.

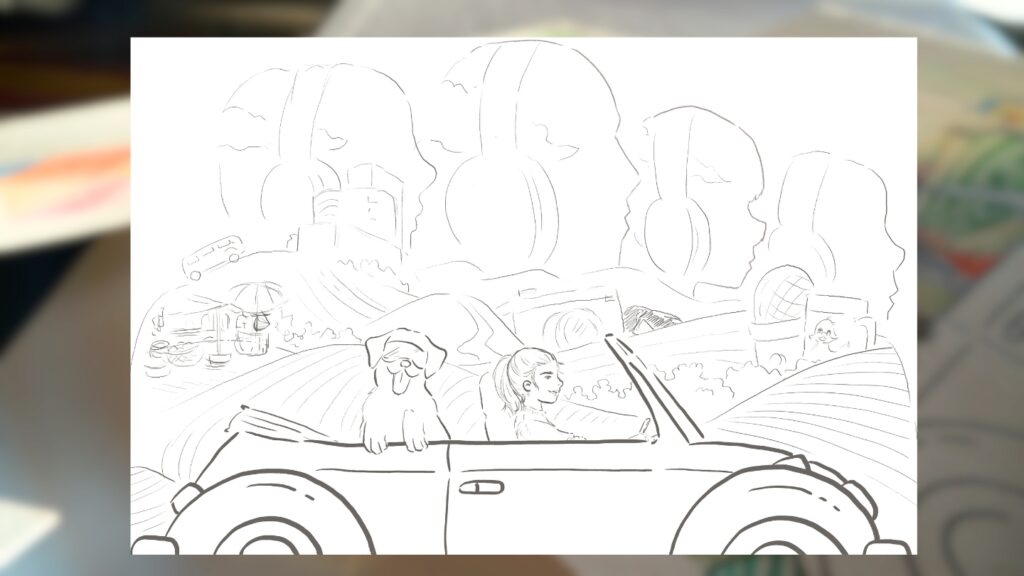
Concept d’illustration pour le site web
Nous aimerions que l’illustration soit riche, équivoque et symbolique.
Diệp, accompagnée de Tessa, son fidèle compagnon est au volant, souvent à l’origine de ses idées créatives. Elle traverse un champ de vigne en Allemagne, le pays où elle réside.
Sa voiture se déplace de gauche à droite, symbolisant la transition du passé vers l’avenir dans le langage visuel.

Les éléments disséminés dans les vignes rappellent son vécu.
Tout à gauche, nous avons le marché vietnamien, qui représente ses racines et l’influence de son enfance sur sa vie.
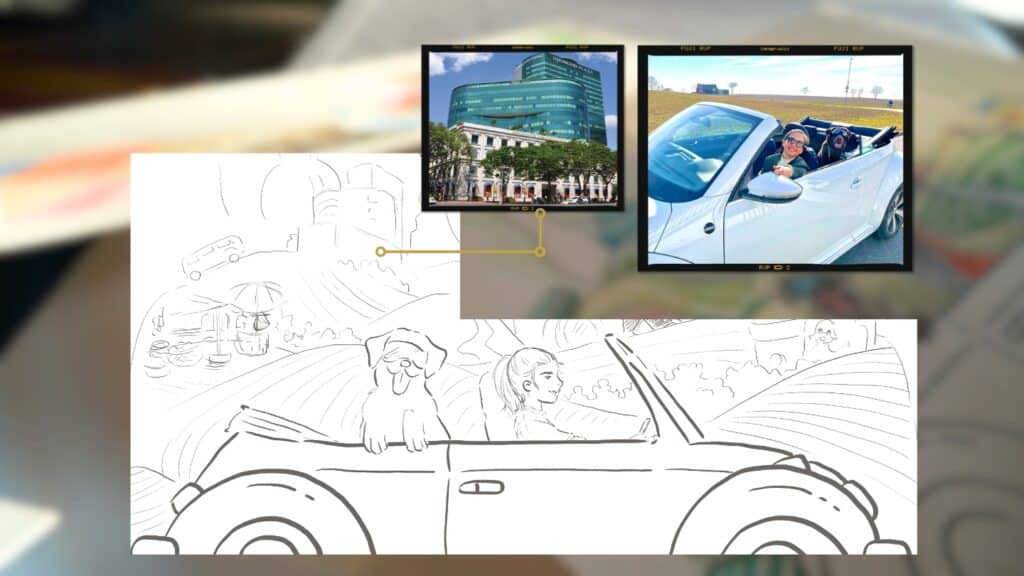
Plus loin, un bus quittant le village et roulant vers Diamond Plaza, un des symboles de Ho Chi Minh ville dans les années 2000. Cela évoque ses années universitaires et le contraste entre son village natal et le nouveau monde qui s’ouvrait à elle.

C’est à Diamond Plaza que Diệp a vu pour la première fois la voiture Volkswagen décapotable qu’elle rêvait de conduire un jour, une idée insensée pour la jeune étudiante qu’elle était. Aujourd’hui, elle conduit fièrement cette voiture, immortalisée dans cette illustration.

Diệp aspire à partager son histoire et son expérience pour aider ceux qui n’ont pas eu les mêmes opportunités qu’elle et qui se retrouvent pris au piège des croyances limitantes liées à l’éducation et à la culture.
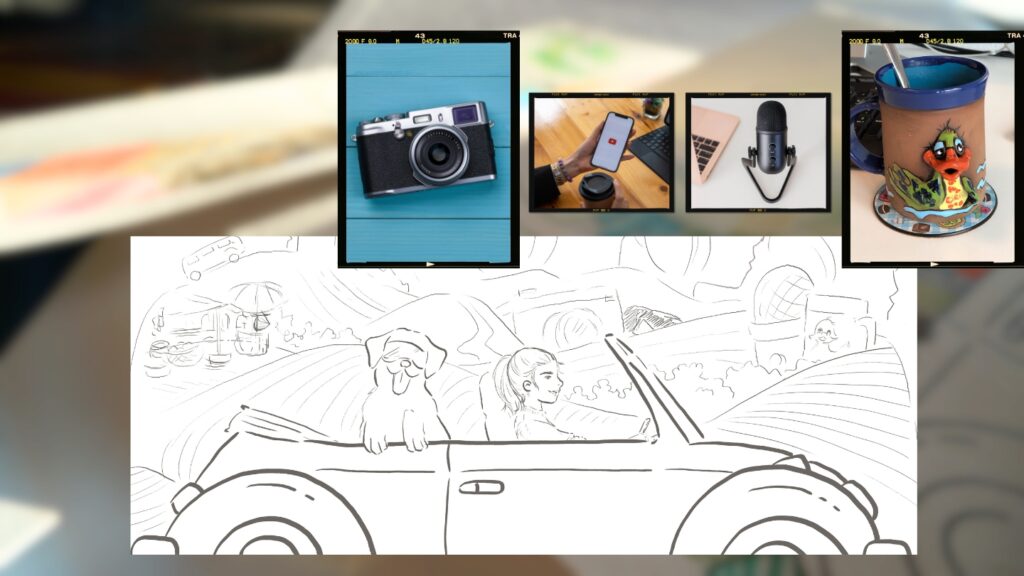
Le bouton play de YouTube, la caméra et le micro dans l’illustration représentent son désir de transmettre ces expériences à travers des vidéos et des podcasts.
Le micro et la tasse évoquent le moment paisible de l’enregistrement et de l’écoute des podcasts, ainsi que sa vision future d’interviewer des experts en UX design autour d’une tasse de café.
La tasse, ornée d’une image du vilain petit canard, est un clin d’œil à son enfance, à ses complexes et à ses peurs, embrassées pleinement par la femme qu’elle est aujourd’hui. Cette tasse, un cadeau de son partenaire, est un symbole d’amour et de compréhension.

Les nuages à l’arrière-plan sont dessinés sous forme de têtes portant des casques audios. C’est une représentation discrète des auditeurs que Diệp touchera par ses contenus, et qui l’accompagneront partout où elle ira.

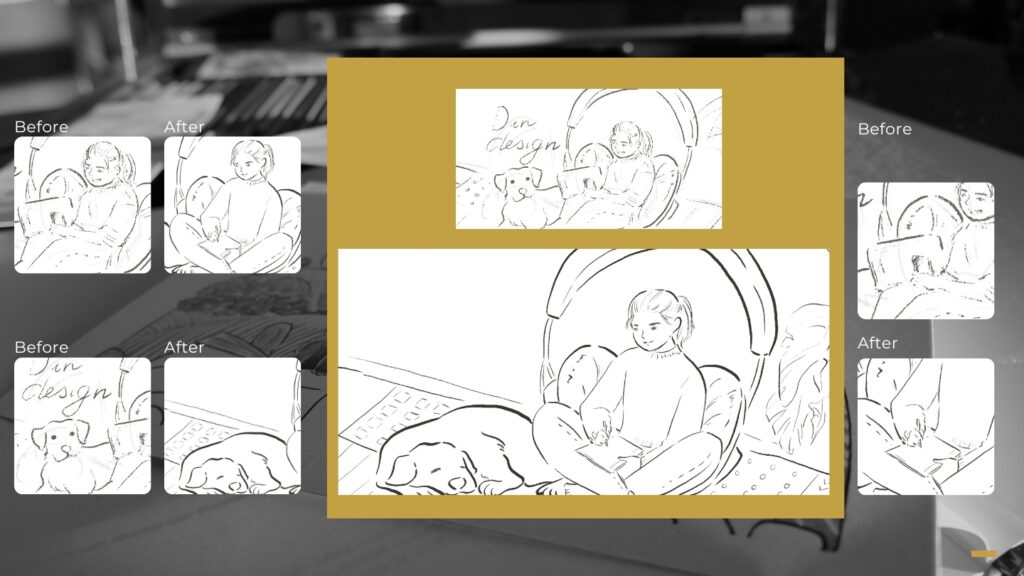
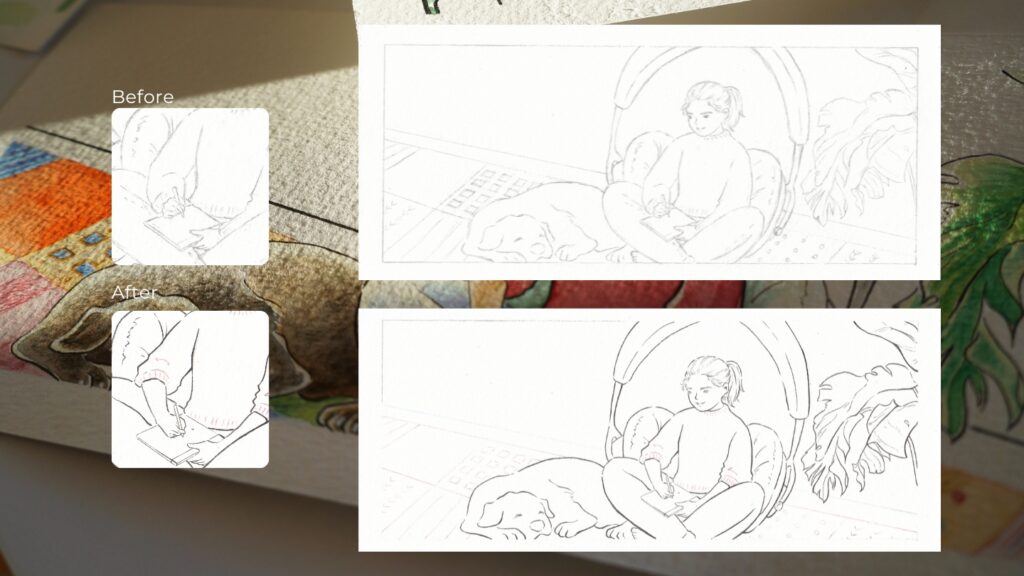
Les modifications
En découvrant les esquisses, Diệp a immédiatement approuvé la direction proposée. Elle souhaite néanmoins apporter quelques ajustements :
Pour la bannière Facebook :
- Elle souhaite que Tessa soit représentée en train de dormir, comme elle le fait habituellement.
- Elle désire également changer sa position, car elle adopte souvent la posture du tailleur, que ce soit par terre ou sur un support.
- Elle souhaite remplacer le téléphone et l’ordinateur portable par une tablette de la marque Remarkable, car elle utilise cet outil pour faire des croquis de schémas.

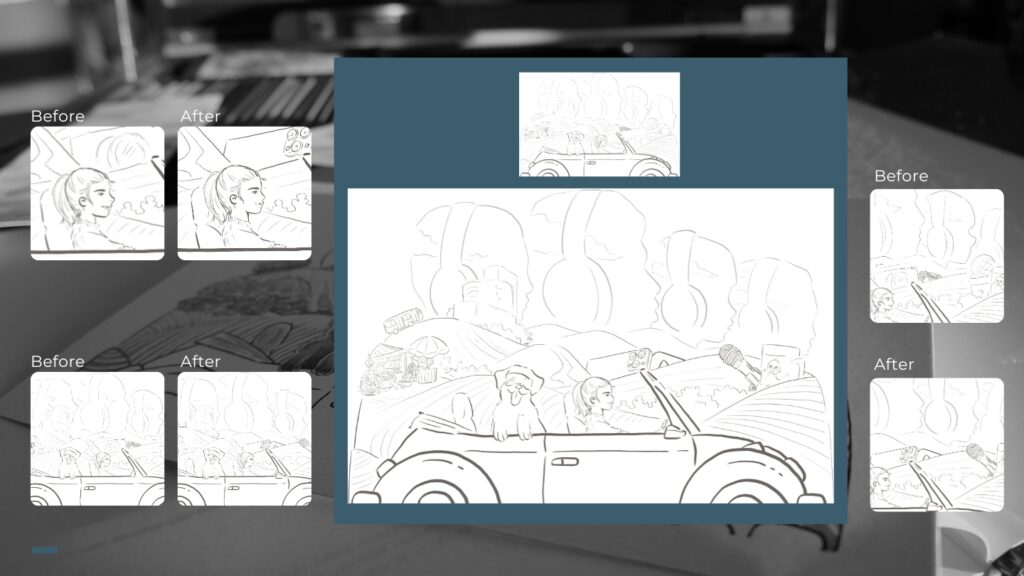
Pour le site internet :
- Elle souhaite que son nez soit légèrement retravaillé pour mieux refléter sa physionomie réelle.
- Elle voudrait que les visages des têtes-nuages soient plus représentatifs de son public cible, avec des traits plus « vietnamiens ».
- Elle souhaite que le micro représenté soit celui qu’elle utilise au quotidien.
- Elle souhaite que la caméra soit remplacée par son iPhone, son outil d’enregistrement audio et vidéo, qui symbolise également l’UX design, le sujet qu’elle embrasse.

La palette de couleur et les croquis soignés sur papier
Une semaine plus tard, nous nous retrouvons pour découvrir le résultat de l’étape suivante.
La tâche est relativement simple car de nombreux éléments sont inspirés de la vie réelle, et en prime, Diệp dispose déjà d’une palette de couleurs pour sa marque.
Les propositions de palettes
Pour la bannière Facebook :
Coup de génie : pour l’arrière-plan, Diệp m’a fourni ses propres croquis, réalisés sur son véritable Remarkable, afin de mettre en avant son sujet clé : le UX design.

Pour le site internet, nous avons deux options pour les casques sur les têtes dans les nuages.

Les modifications
Pour la bannière Facebook, Diệp a opté pour la couleur menthe pour les casques, afin d’apporter une douceur supplémentaire dans une ambiance tamisée, proche des spectateurs, et pour faire ressortir les couleurs de son pull et son tapis.
Pour le site internet, Diệp a préféré le trait noir pour les casques.
Croquis soignés sur papier et encrage
J’ai choisi de représenter les manches retroussées de Diệp dans le croquis, car c’est une habitude qui lui est propre, même par temps froid. C’est un trait de caractère qui peut sembler anodin, mais que je juge important à mettre en avant pour que l’illustration lui ressemble le plus possible.


Le coloriage : quand l’illustration client prend vie
Étant donné qu’il s’agit de coloriage sur papier, aucune modification ne peut être possible une fois le trait tracé. Mais je pense que Diệp, tout comme moi, n’avait aucune appréhension, juste une excitation palpable à l’idée de découvrir les illustrations finies.
Après deux semaines, nous nous sommes retrouvés une dernière fois, pour qu’elle découvre le résultat final :

L’illustration client, ou une aventure créative partagée
C’est avec une pointe de nostalgie que nous mettons fin à nos rencontres hebdomadaires. Ces semaines de collaboration avec Diệp ont été une véritable aventure créative, une plongée profonde dans son univers et dans les méandres de sa créativité. Les illustrations originales, imprégnées de son histoire et de sa vision, sont envoyées chez elle, tandis que les versions numérisées prennent désormais place sur sa page, prêtes à l’accompagner chaque jour dans son incubation d’idée.


Je suis reconnaissante d’avoir eu l’opportunité de contribuer à ce projet unique et inspirant. Et bien que nos rencontres hebdomadaires prennent fin, je sais que nos chemins se croiseront à nouveau dans le futur. En attendant, je suis impatiente de voir comment ces illustrations continueront à enrichir l’univers de D in Design et à inspirer ceux qui auront le privilège de les découvrir.
Keep creating!
Tu Ha An
*Veuillez consulter les informations sur les Droits d’auteur & Propriété intellectuelle avant de copier ou de mentionner le contenu et les images du site tuhaan.com